Do you know how to embed UI into an AI chat?
Last updated by Daniel Mackay [SSW] 10 months ago.See historyEmbedding a user interface (UI) into an AI chat can significantly enhance user interaction, making the chat experience more dynamic and user-friendly. By incorporating UI elements like buttons, forms, and multimedia, you can streamline the conversation flow and improve user engagement.
Benefits of Embedding UI into AI Chat
Embedding UI elements in AI chats can:
- Simplify complex interactions by providing users with intuitive options.
- Enhance data collection through structured forms and inputs.
- Improve user experience with multimedia elements like images, videos, and interactive charts.
- Streamline navigation with quick-reply buttons and menus.
Implementing UI Elements in AI Chats
One library that can help you embed UI elements in AI chats is Vercel AI SDK
This SDK allows you to integrate AI into your chat applications through the use of React Server Components. Your LLM can stream UI directly to clients without the need for heavy JavaScript.
See here for a demo of the Vercel AI SDK in action: Vercel AI SDK Demo.
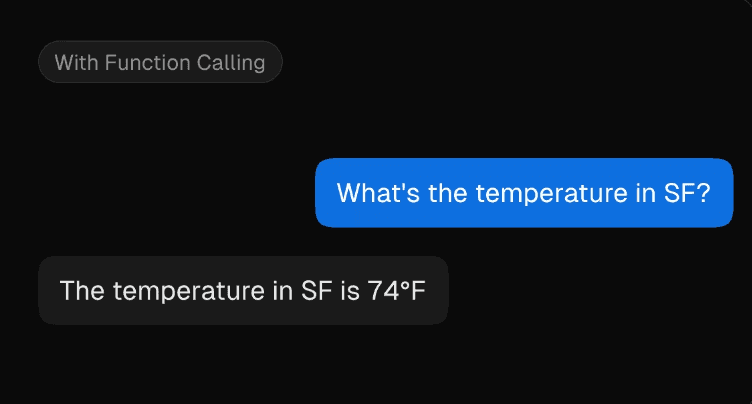
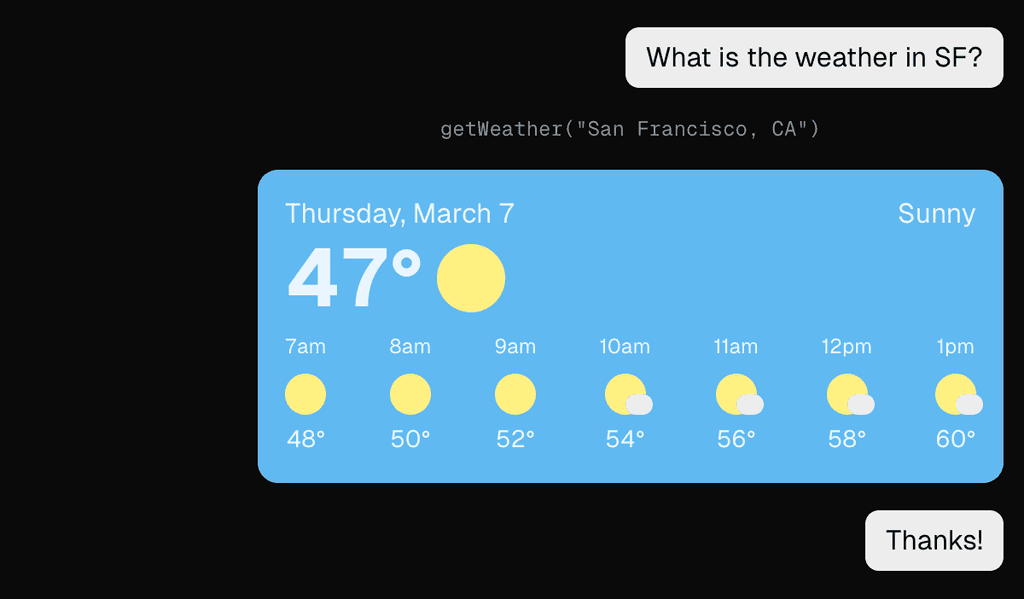
Examples


Use Cases
Embedding UI elements in AI chats is beneficial for various use cases, including:
- Customer support: Providing quick-reply buttons for common queries.
- E-commerce: Embedding product images and links for easy browsing.
- Surveys and feedback: Using structured forms to collect user responses.
- Booking and reservations: Streamlining the booking process with date pickers and dropdowns.
- Data visualization: Displaying interactive charts and graphs for data analysis.

