Do you use image sprites to reduce HTTP requests?
Last updated by Tiago Araújo [SSW] about 2 months ago.See history This rule has been archived
Archived Reason: Considered obsolete due to advancements in modern web technologies, like https://www.ssw.com.au/rules/use-a-cdn
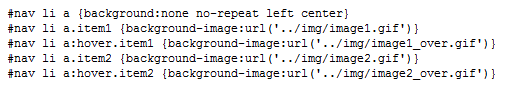
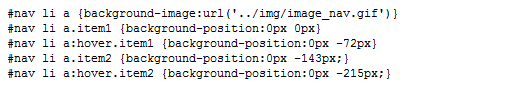
A sprite is an image that has all of your other images inside of it, so if your sprite has 5 images, you’d be getting rid of 4 HTTP requests and speeding your site’s loading time up by the time for each of those 4 requests latency. You will use CSS selectors for each link to display only a portion of the image sprite - effectively showing just the image you need.
The benefits to use CSS image sprites are:
- to save bandwidth
- to reduce HTTP server requests
- to speed up page load times
Ensure that the file size of your master image isn't greater than the sum of its pieces.