Do you group related fields by using FieldSet?
Last updated by Brady Stroud [SSW] 10 months ago.See historyFieldSet element allows you to group thematically related controls and labels. Grouping controls makes forms more accessible and easier for users to understand the purpose of filling the forms.
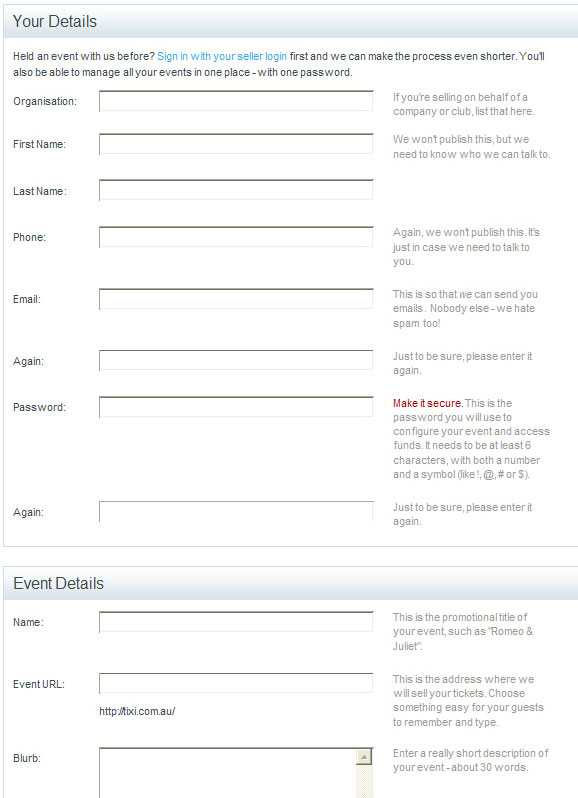
See the example below using "Your Details" and "Event Details".
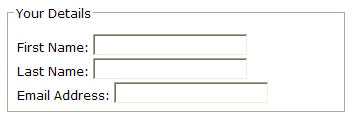
Here's an example of how FieldSet works:
<fieldset>
<legend>Your Details</legend>
<p>
<label for="FirstName">First Name: </label>
<input id="FirstName" type="text" /><br />
<label for="LastName">Last Name: </label>
<input id="LastName" type="text" /><br />
<label for="EmailAddress">Email Address: </label>
<input id="EmailAddress" type="text" />
</p>
</fieldset>Figure: Example code of FieldSet

Things to remember:
- Wrap logical control groups in a <fieldset>.
- The first child of a <fieldset> should be a <legend>, so the user knows what to expect in that section.